Traballando con elementos multimedia en Drupal
Traballando con elementos multimedia en Drupal
Guia para traballar con elemntos multimedia na web do centr.

"Traballando con elementos multimedia en Drupal" por websdinamicas en colaboración con CEIP Francisco Vales Villamarín se encuentra bajo una Licencia Creative Commons Reconocimiento-NoComercial-CompartirIgual 3.0 España.
Basada en una obra en www.edu.xunta.es.
1. Inxerir unha imaxe
As imaxes son un dos recursos máis empregados á hora de elaborar os contidos de calquera publicación en especial nun blog.
Podemos inxerir unha imaxe nun artigo de dúas formas.
- De forma referenciada, coñecendo a URL dunha imaxe que xa está sendo empregada en Internet (pouco recomendada esta opción, porque sempre dependeremos de que dita imaxe siga existindo, siga estando publicada. No momento no que o autor da mesma decida quitala, eliminala... tampouco aparecerá nos nosos contidos onde esté sendo utilizada deste xeito referenciado).
-
Publicando imaxes propias empregando o navegador de imaxes incluído no eidtor de texto. Para iso previamente deberemos ter o arquivo da imaxe que desexamo empregar no noso ordenador. Subirémola a Internet no momento de realizar a publicación do contido.
Pasos a seguir
En calquera das situacións anteriores, para inserir unha imaxe nun artigo seguiremos os pasos que se indican a continuación:
1) Crear un artigo ou editar un existente.
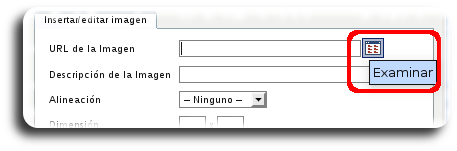
3) Premeremos sobre a icona do Navegador de imaxes IMCE (botón que leva unha árbore por imaxe ![]()
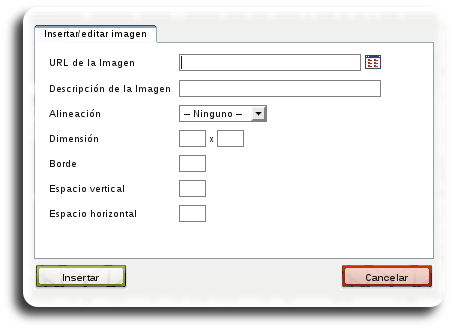
Aparecerá unha xanela que nos ofrece varias opcións e posiblidades:

5) Aínda que se podería empregar a URL dunha imaxe coñecida, como dixemos máis arriba, o habitual será que carguemos a nova imaxe que imos a empregar. Para cargar a nova imaxe debemos de:

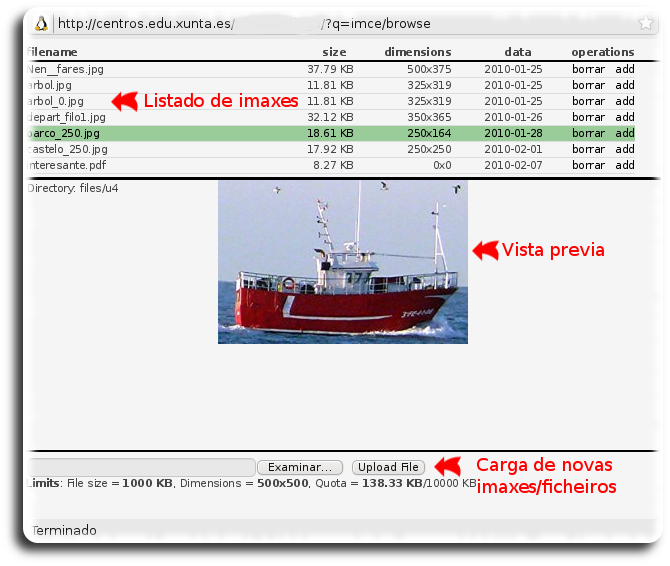
Aparecerá unha nova xanela que nos amosará a ferramenta do navegador de arquivos. Esta ferramenta está dividida en tres partes:
- Listado das imaxes subidas á carpeta do usuario (parte superior)
- Vista previa da imaxe seleccionada (parte central)
- Cargador de novas imaxes (parte inferior)

7) O primeiro que debemos facer é cargar a nova imaxe, polo que empezaremos pola parte inferior da xanela, premendo sobre o botón Examinar para buscar a imaxe no noso equipo.
8) Unha vez atopada, premeremos sobre o botón Upload File (Cargar ficheiro).
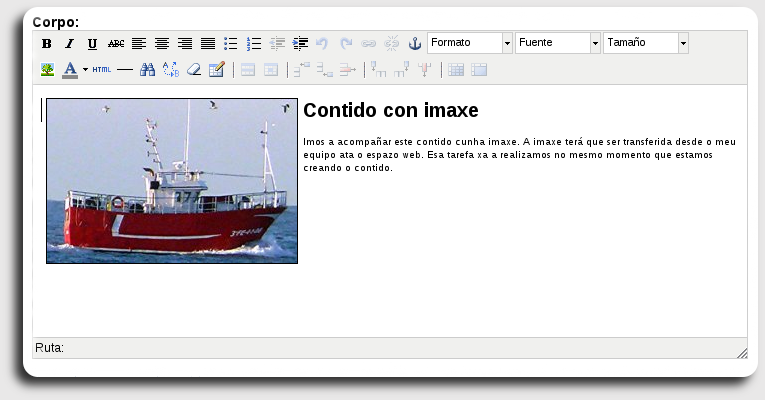
Nuns segundos, dependendo da velocidade de conexión, xa quedará cargada a imaxe e xa a poderemos ver na parte de vista previa.9) Para engadila definitivamente ao contido que estamos editando podemos premer sobre a imaxe ou tamen, na parte superior, premer sobre a opción 'add' (engadir).
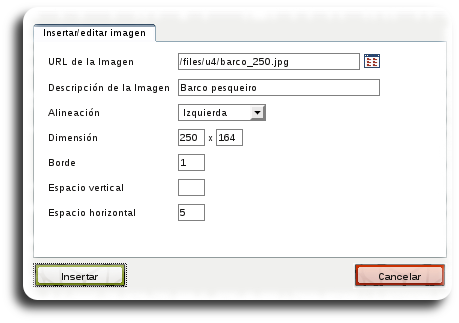
10) A xanela do navegador de arquivos pecharase automaticamente e regresaremos sobre a xanela de Insertar/editar imaxe, onde xa aparece cuberto o campo URL ou Dirección da imaxe.

Outras opcións que podemos especificar para a imaxe desde esta xanela son:
- Descrición da imaxe: insire o valor da etiqueta ALT á imaxe, descrición necesaria por temas de accesibilidade.
- Aliñación: recomándase que se escolla entre as opcións de 'esquerda' ou 'dereita' para aliñar a imaxe a un lado ou a outro do texto escrito.
- Dimensións: por defecto xa se establecen as que ten a imaxe orixinal, aínda que poderían modificarse.
- Borde: se desexamos que a imaxe quede rodeada por un borde deberemos especificar o número de grosor en píxeles. A presenza do borde pode estar condicionada polo uso de determidos estilos e/ou navegadores.
- Espazo vertical: permite establecer o valor en píxeles que o resto dos elementos por arriba e por abaixo (na vertical) se separarán da imaxe. Valor recomendado: 5.
- Espazo horizontal: permite establecer o valor en píxeles que o resto dos elementos se separarán da imaxe na horientación horizontal evitando así, por exemplo, que o texto quede pegado a imaxe. Valor recomendado: 5.

Para rematar, xa só nos queda premer sobre o botón 'Enviar' unha vez que teñamos a páxina rematada coas imaxes necesarias incluídas.