Traballando con elementos multimedia en Drupal
| Sitio: | Aula Aberta do CRA de Culleredo |
| Curso: | Traballando na web do centro |
| Libro: | Traballando con elementos multimedia en Drupal |
| Impreso por: | Usuario convidado |
| Data: | Martes, 25 de Xuño de 2024, 00:32 |
Descrición
Traballando con elementos multimedia en Drupal
Guia para traballar con elemntos multimedia na web do centr.

"Traballando con elementos multimedia en Drupal" por websdinamicas en colaboración con CEIP Francisco Vales Villamarín se encuentra bajo una Licencia Creative Commons Reconocimiento-NoComercial-CompartirIgual 3.0 España.
Basada en una obra en www.edu.xunta.es.
1. Inxerir unha imaxe
As imaxes son un dos recursos máis empregados á hora de elaborar os contidos de calquera publicación en especial nun blog.
Podemos inxerir unha imaxe nun artigo de dúas formas.
- De forma referenciada, coñecendo a URL dunha imaxe que xa está sendo empregada en Internet (pouco recomendada esta opción, porque sempre dependeremos de que dita imaxe siga existindo, siga estando publicada. No momento no que o autor da mesma decida quitala, eliminala... tampouco aparecerá nos nosos contidos onde esté sendo utilizada deste xeito referenciado).
-
Publicando imaxes propias empregando o navegador de imaxes incluído no eidtor de texto. Para iso previamente deberemos ter o arquivo da imaxe que desexamo empregar no noso ordenador. Subirémola a Internet no momento de realizar a publicación do contido.
Pasos a seguir
En calquera das situacións anteriores, para inserir unha imaxe nun artigo seguiremos os pasos que se indican a continuación:
1) Crear un artigo ou editar un existente.
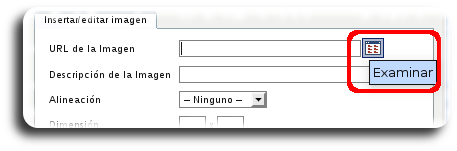
3) Premeremos sobre a icona do Navegador de imaxes IMCE (botón que leva unha árbore por imaxe ![]()
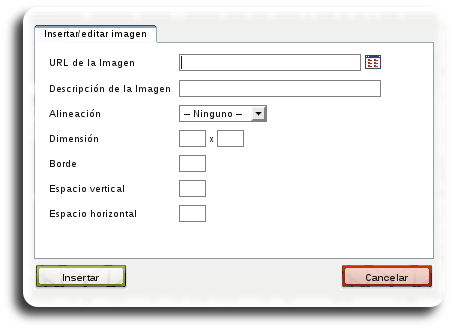
Aparecerá unha xanela que nos ofrece varias opcións e posiblidades:

5) Aínda que se podería empregar a URL dunha imaxe coñecida, como dixemos máis arriba, o habitual será que carguemos a nova imaxe que imos a empregar. Para cargar a nova imaxe debemos de:

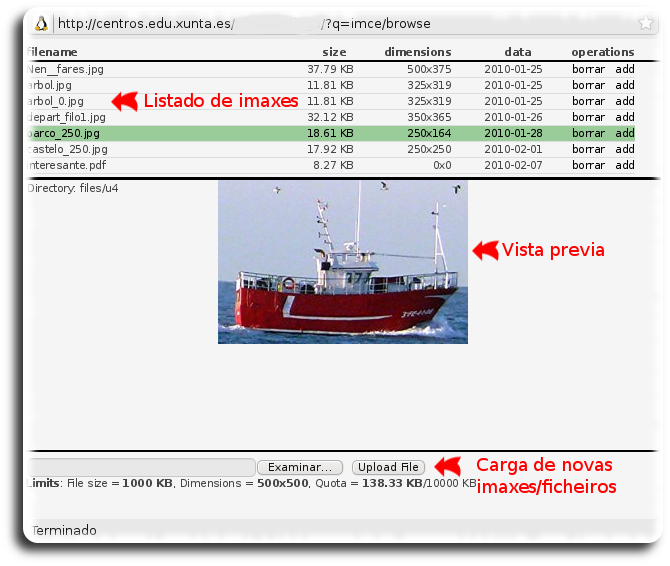
Aparecerá unha nova xanela que nos amosará a ferramenta do navegador de arquivos. Esta ferramenta está dividida en tres partes:
- Listado das imaxes subidas á carpeta do usuario (parte superior)
- Vista previa da imaxe seleccionada (parte central)
- Cargador de novas imaxes (parte inferior)

7) O primeiro que debemos facer é cargar a nova imaxe, polo que empezaremos pola parte inferior da xanela, premendo sobre o botón Examinar para buscar a imaxe no noso equipo.
8) Unha vez atopada, premeremos sobre o botón Upload File (Cargar ficheiro).
Nuns segundos, dependendo da velocidade de conexión, xa quedará cargada a imaxe e xa a poderemos ver na parte de vista previa.9) Para engadila definitivamente ao contido que estamos editando podemos premer sobre a imaxe ou tamen, na parte superior, premer sobre a opción 'add' (engadir).
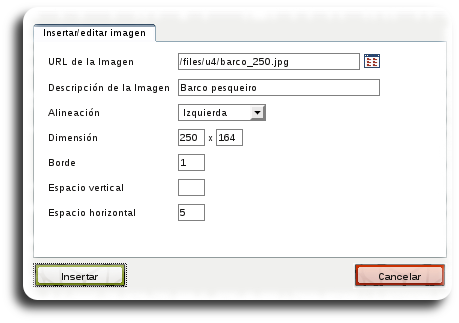
10) A xanela do navegador de arquivos pecharase automaticamente e regresaremos sobre a xanela de Insertar/editar imaxe, onde xa aparece cuberto o campo URL ou Dirección da imaxe.

Outras opcións que podemos especificar para a imaxe desde esta xanela son:
- Descrición da imaxe: insire o valor da etiqueta ALT á imaxe, descrición necesaria por temas de accesibilidade.
- Aliñación: recomándase que se escolla entre as opcións de 'esquerda' ou 'dereita' para aliñar a imaxe a un lado ou a outro do texto escrito.
- Dimensións: por defecto xa se establecen as que ten a imaxe orixinal, aínda que poderían modificarse.
- Borde: se desexamos que a imaxe quede rodeada por un borde deberemos especificar o número de grosor en píxeles. A presenza do borde pode estar condicionada polo uso de determidos estilos e/ou navegadores.
- Espazo vertical: permite establecer o valor en píxeles que o resto dos elementos por arriba e por abaixo (na vertical) se separarán da imaxe. Valor recomendado: 5.
- Espazo horizontal: permite establecer o valor en píxeles que o resto dos elementos se separarán da imaxe na horientación horizontal evitando así, por exemplo, que o texto quede pegado a imaxe. Valor recomendado: 5.

Para rematar, xa só nos queda premer sobre o botón 'Enviar' unha vez que teñamos a páxina rematada coas imaxes necesarias incluídas.

2. Inxerir unha presentación flash de imaxes con SWF Tools
Para que este método funcione o administrador da web debe ter seleccionada a opción "Image rotator" para visualizar unha tira de imaxes no módulo SWF tools (consulta co teu administrador para saber se a web do teu centro ten activada esta opción do módulo)
O módulo SWF Tools está instalado en multisite e dispoñible para todos os centros. Para que funcione o administrador terá que activalo (se non o está xa) e administralo correctamente (1)
A opción Rotator Flash do módulo SWF Tools é compatible co módulo LightBox2 e tamén co navegador de imaxes IMCE incluído no editor de texto rico TinyMCE, polo que se poden achegar imaxes ou fotos dos tres xeitos nun mesmo blog ou nunha mesma web. Pero en calquera caso o aconsellable sería establecer unha guía de estilos para o centro e que todos os usuarios colocasen as imaxes do mesmo xeito para darlle uniformidade á visualización da web e optimizar a súa visualización. En calquera caso é o administrador quen decide o que poden e deben facer os usuarios editores.
Se esta opción está activada o usuario editor o único que ten que facer e adxuntar varias imaxes ao seu artigo e automaticamente o módulo encargarase de crear unha presentación en flash coas imaxes adxuntas. Esta presentación pode aparecer ao inicio do contido ou ao final de todo (depende das opcións do navegador e da plantilla empregada)
Paso a paso:
2. Crea ou edita un contido artigo de blog
3. Non poñas aínda o título do artigo
4. No campo corpo escribe o texto do artigo.
5. Atoparás unha opción ao final para adxuntar arquivos.

7. Cando atopes a imaxen que buscas pulsa "Abrir"
Hai que poñer ESPECIAL ATENCIÓN NO NOME DOS ARQUIVOS ( as fotos ou imaxes que subimos), non deben levar nin espazos en branco, nin eñes, nin acentos, nin símbolos ou caracteres especiais (como comas, ª, º @, # ...etc)
8. Agora poderás ver a ruta do arquivo no teu equipo, preme sobre "Adxuntar" para subilo.
9. Repite o proceso co resto das imaxes (para facer a presentación flash se precisan un mínimo de dous fotos ou imaxes)
10. Se non queres que calquera se poda descargar as imaxes ou fotos da páxina debes desmarcar a opción "Lista".

11. Escribe o título do artigo
12. Para rematar preme sobre o botón "Enviar" para publicar o artigo e gardar os cambios.
Agora podes observar o resultado e ver como quedou o artigo. Para que te fagas unha idea podes ver un exemplo neste enlace
Notas
(1) pode consultar a docuemntación relativa á configuración deste módulo no curso de Drupal - Administradores dispoñibles na Aula Virtual Aberta do proxecto websdinámicas http://www.edu.xunta.gal/centros/websdinamicas/aulavirtual/
3. Inxerir unha imaxe ou presentación con Lightbox2
O módulo Light Box está instalado en multisite e dispoñible para todos os centros participantes no proxecto pero non está activado por defecto, debe ser o administrador da web do centro quen o faga se lle parece interesante.Debemos por tanto falar primeiro co administrador para averiguar se está activo ou lle interesa activalo.
Os administradores das webs dos centros poden consultar a documentación relativa a este módulo, a súa configuración e mantemento no curso de Drupal-Administradores dispoñible na Aula Virtual Aberta de Websdinámicas: http://www.edu.xunta.gal/centros/websdinamicas/aulavirtual
Podemos usar e aplicar as funcionalidades de Lightbox2 na nosa páxina de diferentes maneiras e con diferentes tipos de contidos, como os artigos de blog, que incorporen imaxes.
Exemplo do uso de Lightbox2 con imaxes insertadas nun contido tipo "artigo".
- Creamos un novo contido, tipo "artigo".
- Debaixo do campo "Corpo" pulsamos a opción "Disable rich-text"

- A continuación pulsamos o botón inferior "add images"
- Na nova ventá que nos aparece, pulsamos o botón "subir a new image",
- Introducimos un título e seleccionamos unha imaxe para subir.
- Despois de subir a imaxe, aparecerá un recadro de propiedades da imaxe onde deberemos seleccionar no desplegable "Link" a opción "Link to image page"

- Finalmente pulsaremos o botón "Insert" e publicaremos este novo contido tipo páxina na categoría que queiramos.
- Podemos ver o efecto que o módulo Lightbox2 produce sobre as imaxes, ao facer clic sobre a imaxe que acabamos de insertar (mira a seguinte imaxe)

Se o administrador ten configurado o módulo para que funcione en modo presentación (xenera automática un pequeno slide coas imaxes subidas) podemos empregar este método para crear unha pequena minigalería de imaxes o único que temos que facer é repetir o proceso anterior inxerindo sucesivas imaxes, o módulo encargarase de crear con elas unha pequeno slide ou pase de diapositivas.
Tamén podes visualizar un exemplo de funcionamento real do módulo no enderezo: http://www.edu.xunta.gal/centros/ceipvalesvillamarin/blog/infantil/marcelle (debes premer sobre algunha das imaxes para ver o efecto light box
4. Inxerir un vídeo
Nos nosos artigos podemos incorporar arquivos de vídeo sen ter que depender de portais externos ou, o que é máis importante, se depender da súa existencia nin incorporar outra publicidade engadida.Así que é posible que acompañemos os nosos contidos, tanto para artigos, como para contidos páxina e semellantes (nodos, segundo a terminoloxía de Drupal) con vídeos que se poden reproducir directamente, sen necesidade de ser descargados previamente (streaming) e sen ter que facer chamadas a portais externos que sempre nos meten, a maiores, publicidade, enlaces a outras páxinas, etc.
Para que esto sexa posible, as páxinas dos centros xa contan cun módulo (SWF Tools) que permite reproducir os ficheiros con tan só ser adxuntados á páxinas (páxina, historia, ...).
O único requisito é que estes ficheiros de vídeo teñen que estar en formato FLV (Flash Vídeo) e o seu tamño non debe superar o máximo establecido polo administrador[1]. Este formato é o mesmo que empregan os outros portais de vídeos: YouTube, GoogleVideo, etc.
Como este formato, específico para a publicación dos vídeos a través de Internet, non é habitual, teremos que obter ditos ficheiros por outros medios, entre os que sinalamos dous:
- Obter un vídeo de Internet: YouTube, por exemplo, descargando dito vídeo en formato FLV para o noso equipo e, poder así, incorporla posteriormente á nosa web. Podes consultar na sección de material complementario deste mesmo tema como obter un vídeo de internet de forma sinxela empregando un puling para Mozilla (o plugin download helper)
-
Dispoñer dun video propio e convertelo a formato flv. Xeralmente as cámaras gravan o vídeo en formatos AVI, MPEG, ...etc. teremos por tanto que convertir o video ao formato FLV. Algúns programas interesesantes para convertir vídeo son Free Studio, any video converter e supra, pero existen moitos mais conversores de vídeo cada un ten que empregue o que lle resulte mais doado. Podes consultar na sección de material complementario deste mesmo tema algúns converseros sinxelos de manexar e gratuítos.
É moi importante que revisemos o nome do arquivo xa que non pode levar ningún carácter especial, nin comas, espazos, acentos, eñes, símbolos ...etc. ISTO É FUNDAMENTAL, xa que noutro caso o vídeo podería non reproducirse.

Enviamos o novo contido e automaticamente xa o teremos listo para a súa reprodución na web.

NOTA
[1] Ter en conta que o tamaño máximo de subida para un arquivo é de 40 MB, para que vos fagades unha idea aproximadamente uns 13 minutos de vídeo (en formato flv). O administrador da web independentemente deste límite pode ter outro establecido para cada rol, é por exemplo moi habitual que o límite de subida de arquivos estea limitado a 10 Mb, se precisades enviar qrquivos mais grandes deberedes de falar co administrador da web para que suba o límite establecido.
No caso de vídeos moi longos: sempre os podedes editar e dividir en partes de 5 ou 10 minutos e despois subir todos os “anacos” como varios adxuntos ao mesmo contido.
Unha vez feito, Drupal encárgase automaticamente de volver a “pegalos” e reproducilos como un vídeo con varios capítulos.
5. Embeber un vídeo de youtube
Embeber códigos doutros sitios web é hoxe en día un dos recursos mais habituais nos blogues e unha ferramenta propia da web 2.0.
Atoparás numerosas páxinas que prestan este tipo de servizos, entre elas YouTube. Existen varios portales en Internet que nos ofrecen unha gran variedade de vídeos para poder reproducir directamente (streaming).
Pero non solo nos ofrecen a posibilidade de velos visitando a súa páxina, senón que tamén nos ofrecen un código html necesario para embeber os vídeos nos nosos blogs ou na web do centro.

Pasos a seguir
- Buscamos en youtube un vídeo de interese educativo
- Unha vez localizado copiamos a dirección ou enderezo URL que podemos atopar na barra de direccións

- Creamos ou editamos un contido tipo artigo ou artigo de blog
- Na barra de botóns do editor de texto prememos sobre a icona correspondente do botón "Inxerir medios embebidos"

- Na xanela que se abre no tipo de arquivo deixamos "Flash" e na barra de "Arquivo/URL" pegamos a url copiada no paso 2
- Picamos co rato sobre as ventás de dimensións para que aparezan automáticamente. Tamén podemos modificalas manualmente (lembrar activar a opción "bloquear proporcións" para que a imaxe non quede deformada)

- Prememos sobre o botón "Insertar"
- Finalmente prememos sobre o botón “Enviar” para publicar o artigo.
- Xa podemos ver o resultado

Exemplos
Aqui podes veroutro exemplo dun video embebido, seguindo o método anteriormente descrito.
E aqui tes un exemplo práctico dun vídeo embebido directamente neste contido:
6. Embeber vídeo con código html
Tal e como vimos antes podemos embeber un vídeo de Youtube empregando o botón de "inxerir medios embebidos" do editor de texto timyMC.
Pero esta función non é compatible con tódolos servizos web, como por exemplo con vimeo ( http://vimeo.com/)
Nestes casos podemos igualmente embeber o código html directamente. O procedementeo e semellante ao xa descrito so que nestes casos teremos a precaución de copiar e gardar o código html proporcionado polo sevizo web para futuras modificacións ou edicións do artigo.
Paso a paso
- Imos a web do servizo onde está o obxecto que queremos embeber, no noso exemplo http://vimeo.com/
- buscamos o vídeo ou o obxecto multimedia que queremos inxerir no noso blog, no noso exemplo eliximos un video dunha presentación de Drupal de Andy Thornton dispoñible no portal de vimeo http://vimeo.com/20950555
- No portal do servizo web veremos que sobre o propio video aparece unha etiqueta <embebed> para obter o código html que nos permitirá embebelo no noso blog

- Na xanela que se abre poderemos copiar o código html que se oferta directamente (ollo con copiar TODO o código ou non funcionará)

- Tamén nos ofrecerá a posibilidade de customizar ou personalizar a visualización do vídeo, podendo elixir o tamaño da xanela, a cor da barra de reproducción, o tipo de xanela, a información a amosar, se o video debe reproducirse el só automaticamente (autoplay) , se se reproducirá de forma continuada (loop) etc.

- Unha vez elixidas as opcións desexadas debemos copiar o código resultante na xanela superior. Abrimos un editor de texto plano do noso equipo (en linux gedit (acesorios>editor de texto gedit) en windows inicio->accesorios->blok de notas) e pegamos o codigo obtido e o gardamos nos nosos documentos (poderemos precisalo en calquera momento para volver a editar o contido)

- Agora imos ao noso blog, creamos ou editamos un artigo do blog
- Na parte do corpo veremos na zona inferior á esquerda a opción para desactivar o texto enriquecido, prememos dita opción

- Veremos como as iconas da barra de ferramentas do editor de texto desaparecen, e na xanela en branco pegaremos o códidgo html copaido no paso 6

- Prememos sobre o botón enviar para publicar o artigo e observamos o resultado.

NOTA 1
Debido a un problema co editor de texto actual dispoñible en multisite cada vez que editamos un contido parte do código html pérdese polo que é moi recomendable ter o código gardado nun arquivo no equipo (tal e como se explicou no punto 6, po se fose necesario volver a pegalo.
NOTA 2
O procedemento aqui descrito serve para inxerir calquera código html sexa dun vídeo ou de outro tipo de obxecto, tanto para un contido artigo como para calquera tipo de contido (páxina e node en xeral)
7. Inxerir animacións flash (swf)
Podemos inxerir arquivos swf en calquera tipo de contido (node) en particular nun artigo do blog.
O procedemento dende a migración a multisite é diferente a como se viña facendo ata o de agora (xa non dispoñemos dun botón para inxerir flash directamente) pero podemos facelo igualmente e o procedemento e unha combianción dos métodos anteriores.
Pasos a seguir
- Debemos dispoñer no noso equipo do arquivo con extensión .swf que queremos engadir ao artigo.
- Creamos un contido tipo artigo de blog
- Como sempre poñemos un título e no corpo escribimos o texto do artigo que imos publicar.
- Na zona correspondente a arquivos adxuntos subimos o arquivo swf tal e como xa explicaou noutra sección (consulta o apartado de adxuntar aqruivos deste mesmo curso)


- Copiamos a ruta do arquivo unha vez subido
- No editor de texto enriquecido prememos sobre o botón de inxerir medios embebidos

- Ao premer sobre el se abrirá a xanela correspondenteonde pegaremos a ruta do arquivo swf que copiamos no punto 4, poñemos as dimensións apropiadas para o arquivo (non sempre as recoñece automáticamente)

- Prememos sobre o botón Actualizar para incluir o swf no artigo
- Finalmente premeos sobre "Enviar" para publicar o artigo no blog

Aqui podedes ver o swf en excutándose neste mesmo contido.