Editor HTML
O editor de texto HTML proporciona unha interface moi parecida á dun procesador de textos para xerar de forma cómoda o código HTML correspondente aos elementos inseridos xunto ao texto (imaxes, táboas, caracteres especiais...).

Na seguinta táboa preséntase brevemente a funcionalidade dos botóns deste editor:
|
|
Seleccionar o tipo de fonte. |
| Seleccionar o tamaño da fonte. |
|
| Seleccionar o estilo. |
|
| Elixir o idioma. |
|
| Aplicar formatos ao texto previamente seleccionado: grosa, cursiva, subliñado e riscado. |
|
| Poñer subíndices e superíndices. |
|
| Limpar o código HTML de Word. Serve para cando temos copiado texto desde Word e queremos eliminar as etiquetas (tags) innecesarias. |
|
| Desfacer e refacer. |
|
| Opcións de xustificación do texto: esquerda, centrado, dereita e xustificado. |
|
| Dirección do texto, de esquerda a dereita e de dereita a esquerda. Pódese empregar naqueles idiomas nos que se escribe de dereita a esquerda. |
|
| Crear listas numeradas e listas con viñetas. |
|
| Aplicar sangrías á esquerda e á dereita. |
|
 Cambiar a cor do texto e a cor do fondo. Estes botóns activas a paleta de cores nunha nova xanela. Abonda con premer co rato a cor desexada ou escribir o seu código no cadro de texto que se amosa. Cambiar a cor do texto e a cor do fondo. Estes botóns activas a paleta de cores nunha nova xanela. Abonda con premer co rato a cor desexada ou escribir o seu código no cadro de texto que se amosa. |
|
| Trazar liñas separadoras |
|
| Crear áncoras. Serve para establecer enlaces entre diferentes puntos da mesma páxina. Emprégase en combinación cos hipervínculos. |
|
| Inserir e romper un enlace Web. Máis adiante o veremos con máis detalle. |
|
| Anula un enlace ao glosario. Emprégase para evitar a repetición excesiva de enlaces con palabras enlazadas ao glosario e aos enlaces non desexados. |
|
| Inserir unha imaxe. Explícase máis adiante en detalle. |
|
| Inserir unha táboa. Explícase máis adiante en detalle. |
|
 Inserir caracteres especiais. Este botón abre uha xanela cun xogo de caracteres que estemos a empregar nese momento no noso navegador. Inserir caracteres especiais. Este botón abre uha xanela cun xogo de caracteres que estemos a empregar nese momento no noso navegador. |
|
| Busca e reemprazo de texto. |
|
| Engadir etiquetas ou marcas HTML. |
|
| Agrandar ou disminuir o editor. |
Inserir enlaces.
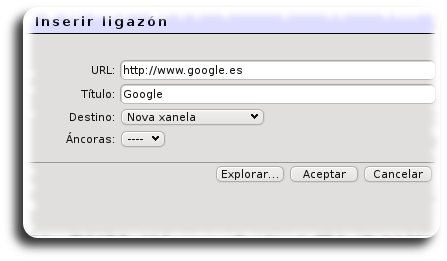
Para inserir un enlace hai que seleccionar previamente o texto e despois premer no botón de Inserir ligazón Web ![]() dispoñible na barra de ferramentas do editor. Despois, na xanela que se abre, podemos teclear ou pegar a URL (enderezo Web) da páxina á que desexamos apuntar, o Título ou texto alternativo que aparecerá ao poñer o punteiro do rato sobre o enlace e o marco de destino (nova xanela, mesmo marco, mesma xanela...)
dispoñible na barra de ferramentas do editor. Despois, na xanela que se abre, podemos teclear ou pegar a URL (enderezo Web) da páxina á que desexamos apuntar, o Título ou texto alternativo que aparecerá ao poñer o punteiro do rato sobre o enlace e o marco de destino (nova xanela, mesmo marco, mesma xanela...)

Adamais de enlazar a páxinas Web externas, tamén podemos vincular recursos HTML internos, é dicir, localizados no propio servidor Moodle. Para isto, empregaremos o botón Explorar... para abir o xestor de arquivos e procurar o ficheiro desexado.
Outra posibilidade é enlazar a algún lugar da mesma páxina que estamos editando. Neste caso, é necesario crear previamente unha áncora que fará de destino do hipervínculo e, a continuación, seleccionar dito anclaxe na lista despregable de Áncoras da xanela de Inserir ligazóns.
Inserir unha imaxe.
É importante ter en conta que cando inserimos unha imaxe nun documento Web, esta imaxe realmente non se insire, senón que o que realmente se insire é un enlace ao arquivo de imaxe. Este arquivo debe subirse previamnete ao servidor Moodle. Por iso, cando pulsamos sobre o botón ![]() ábrese unha xanela que amosa o contido da carpeta do curso onde se atopan tódolos arquivos subidos ata o momento e permite subir novos arquivos.
ábrese unha xanela que amosa o contido da carpeta do curso onde se atopan tódolos arquivos subidos ata o momento e permite subir novos arquivos.

Si a imaxe que queremos inserir se atopa no servidor tan só teremos que selecionala na xanela da esquerda, Explorador de ficheiro. Unha vista previa aparecerá na xanela da dereita, Previsualizar, e tamén se amosará nos cadros de Largura e Altura as súas dimensións (estes valores poden modificarse, pero corremos o risco de deformar a imaxe se non mantemos as proporcións).
Si a imaxe non está cargada no servidor, premeremos sobre o botón Examinar... para localizar o arquivo no noso equipo e posteriormente premeremos sobre o botón Cargar para subila ao servidor.
Opcionalmente, podemos definir como interactuará a imaxe co texto seleccionando unha opción na lista despragable Aliñamento, inserir un recadro ao redar da imaxe indicando o grosor do borde no cadro de texto Largura do bordo e axustar a separación entre o texto e a imaxe, escribindo a separación nos cador de texto Horizontal e Vertical.
Unha vez realizados tódolos axustes, premeremos sobre o botón Aceptar para inserir a imaxe no documento.
Inserir unha táboa.
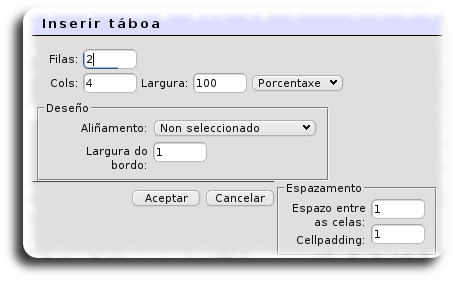
Ao premer no botón ![]() da barra de ferramentas do editor HTML, ábrese unha xanela onde podemos especificar os parámetros da nova táboa: número de filas e de columnas, a largura total da táboa, medida en porcentaxe da xanela ou en píxeles. Un pouco máis abaixo, podemos establecer a aliñación da táboa no documento, a largura do bordo e os espazamento interno ou a separación entre filas e columnas.
da barra de ferramentas do editor HTML, ábrese unha xanela onde podemos especificar os parámetros da nova táboa: número de filas e de columnas, a largura total da táboa, medida en porcentaxe da xanela ou en píxeles. Un pouco máis abaixo, podemos establecer a aliñación da táboa no documento, a largura do bordo e os espazamento interno ou a separación entre filas e columnas.

Non é doado o traballo con táboas no editor HTML, especialmente si estamos acostumbrados a deseñalas cun procesador de textos. É moi importante deseñala ben desde o principio xa que é un pouco complicado reestruturar unha táboa xa inserida. En calquera caso, cando traballemos con táboas é moi convinte agrandar o espazo do editor premendo sobre o botón ![]() . Deste xeito amosaránse novos botóns que facilitan en certa medida a edición das táboas.
. Deste xeito amosaránse novos botóns que facilitan en certa medida a edición das táboas.
![]()
A continuación describimos brevemente cada un dos botóns da barra de ferramentas para táboas.
| Propiedades da táboa. |
|
| Propiedades da fila. |
|
| Engadir unha fila por riba ou por debaixo da seleccionada. |
|
| Borrar a fila seleccionada. |
|
| Dividir a fila. |
|
| Engadir columna á esquerda ou á dereita da seleccionada. |
|
| Eliminar a columna seleccionada. |
|
| Dividir a columna. |
|
| Propiedades da celda seleccionada. |
|
| Engadir unha celda enriba ou debaixo da actual. |
|
| Eliminar celda. |
|
| Combinar celdas. |
|
| Dividar á celda. |